Conectar
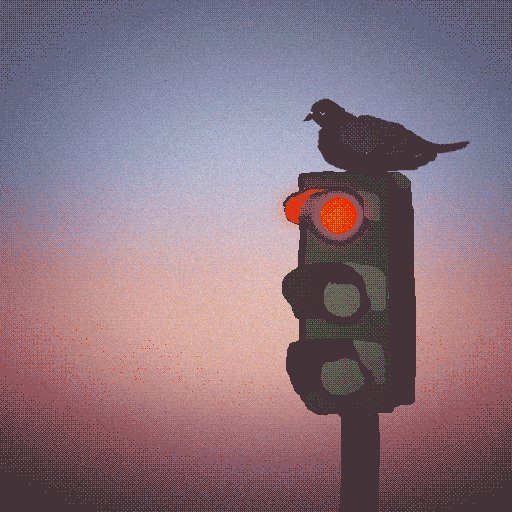
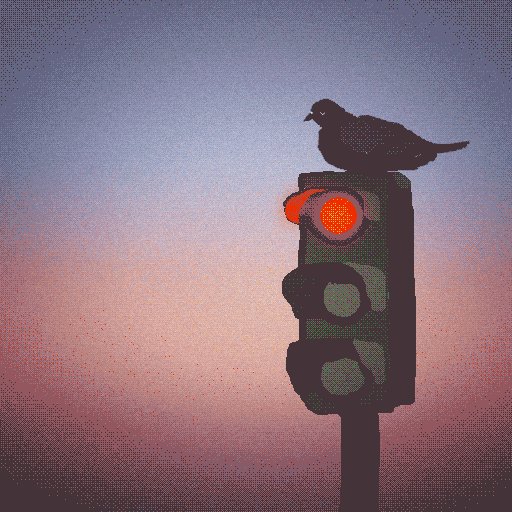
Se existe alguma invenção que mantém a ordem no trânsito em cidades grandes, essa invenção é chamada de semáforo, conhecido também por farol, sinal, sinaleiro ou sinal luminoso.
 Fonte: https://giphy.com/gifs/MySPAR-spar-my-green-tag-sale-RK4gAjDOPT8Lys5TvG
Fonte: https://giphy.com/gifs/MySPAR-spar-my-green-tag-sale-RK4gAjDOPT8Lys5TvG
Esses aparelhos são utilizados para controlar o tráfego de veículos e pedestres usando uma linguagem de fácil assimilação. As luzes para veículos normalmente são apenas círculos, e para pedestres aparecem imagens representativas de um humano. Mas o que as luzes significam?
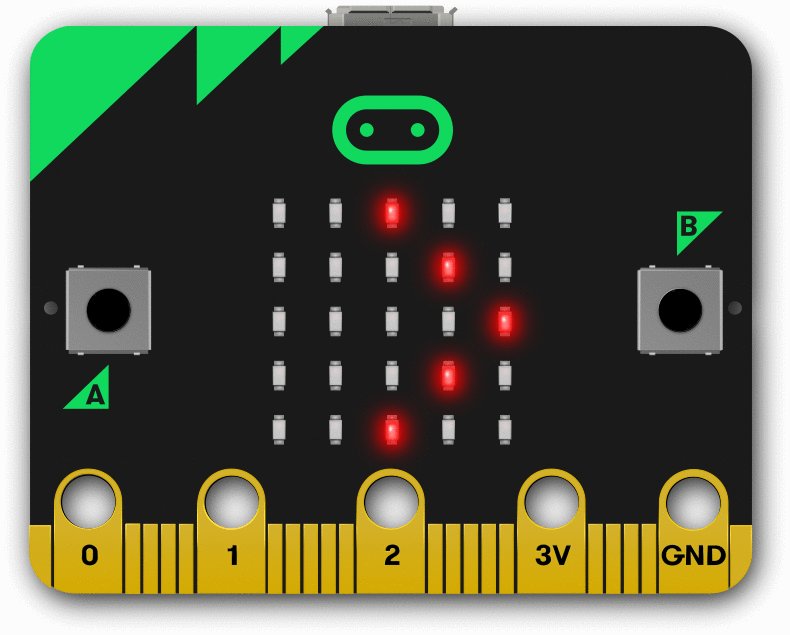
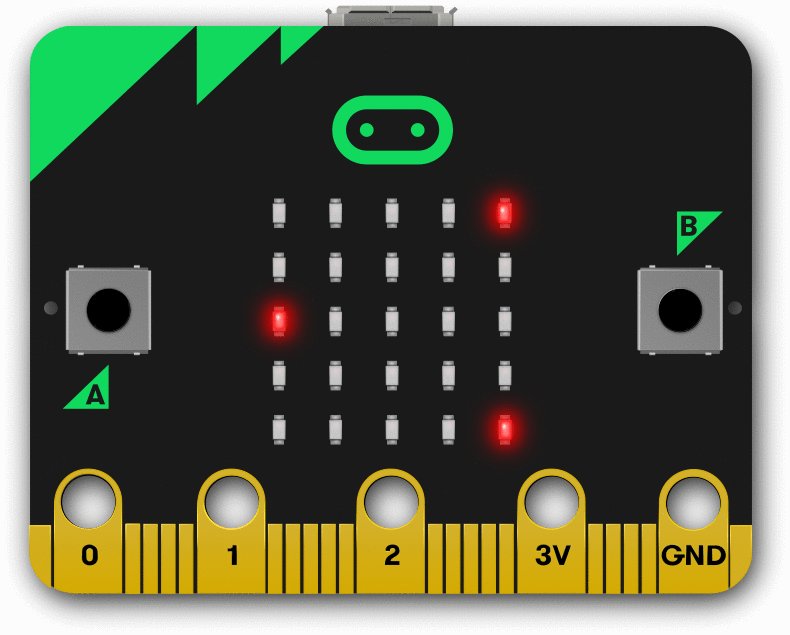
- Vermelho: pare e espere, travessia de caminho temporariamente impedida.
- Verde: siga, caminho livre para circulação.
- Amarelo: atenção, o caminho está prestes a ser fechado.
 Fonte: https://gillyroyal.com/blog/2019/9/19/learning-to-follow-gods-traffic-lights-
Fonte: https://gillyroyal.com/blog/2019/9/19/learning-to-follow-gods-traffic-lights-
Curiosidade: o cálculo de tempo de cada semáforo não é nada simples, é necessário um estudo de fluxo de veículos e pedestres em cada rua. Mais ou menos seguindo a lógica de que: quanto mais intenso o fluxo, mais tempo o sinal verde se manterá aceso.
Construir
Materiais necessários:
- Acesso ao MakeCode
- micro:bit + cabo microusb + bateria (opcional)
- 4 cabos pontas jacaré-jacaré
- 1 LED de cada cor: vermelho, amarelo e verde
- Tesoura
- Papelão
- Papel Alumínio
- Fita Adesiva

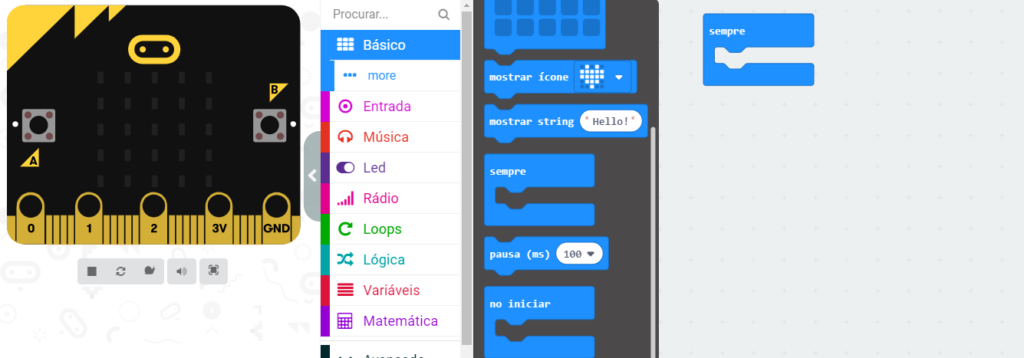
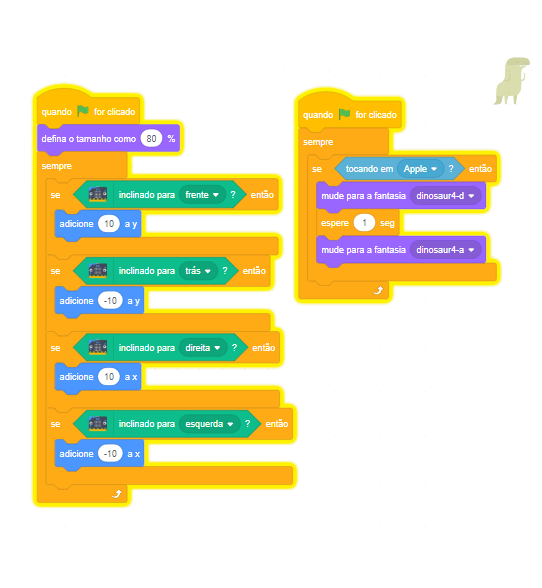
- Como é uma repetição de luzes acesas, usaremos apenas o bloco sempre
- Desça até o menu Pins, que poderá ser acessado clicando no menu Avançado
- Arraste o bloco gravação digital pin P0 para 0 para dentro do bloco sempre, mude P0 por P2 e 0 por 1
Essa gravação digital significa que o led acenderá (valor 1), ou ficará apagada (valor 0) - No menu Básico, pegue o bloco pausa (ms) e mude o valor para 4000 (esse valor representa 4 segundos)
Como você acendeu um led e esperou um tempo, está na hora de apagar e acender outro, então: - De novo com o bloco gravação digital pin P0 para 0, altere P0 por P2 e mantenha o valor 0
- Ascenda o led amarelo com gravação digital pin P1 para 1
- Espere mais 2 segundos com pausa (ms) 2000
- Apague o led que estava aceso com o comando gravação digital pin P1 para 0 e acenda o próximo com gravação digital pin P0 para 1
- Espere 5 segundos com pausa (ms) 5000
- E por fim apague o último led com gravação digital pin P0 para 0
Você não precisará ligar o próximo led, pois depois que apagar esse led o bloco sempre começará novamente. Programação pronta para comparação:
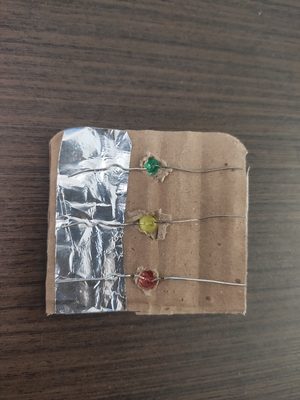
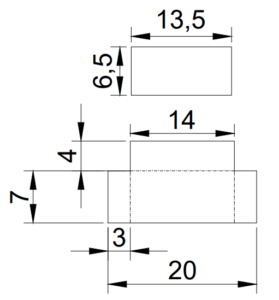
- Pegue o papelão, faça um desenho de um retângulo e três círculos. Também deixe duas abas de papelão para serem dobradas depois. Faça furos nos círculos desenhados.

- Perceba que os led’s têm uma perninha maior que a outra. A maior é o lado positivo (+) e a menor o negativo (-).

- Dobre as abas do papelão.

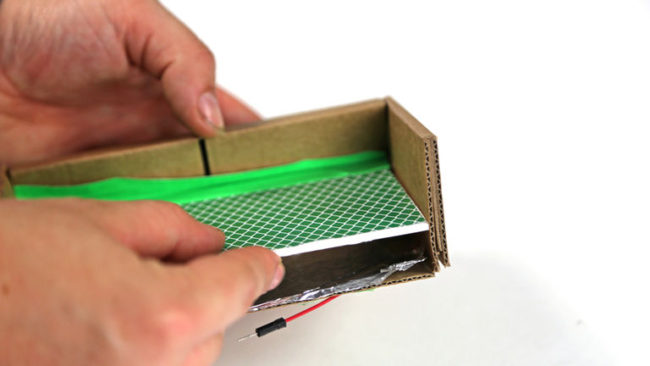
- Cole com uma fita, o pedaço de papel alumínio atrás de uma das abas do papelão.

- Posicione os led’s com as pernas menores (-) para cima do alumínio e as outras para o outro lado.

- Passe uma fita sobre as pernas de cima do alumínio. É extremamente necessário que as perninhas estejam encostando no alumínio. Se as pernas não encostam direito, passe outra camada de papel alumínio e ”molde” as perninhas pressionando o alumínio sobre elas, prenda com fita adesiva.

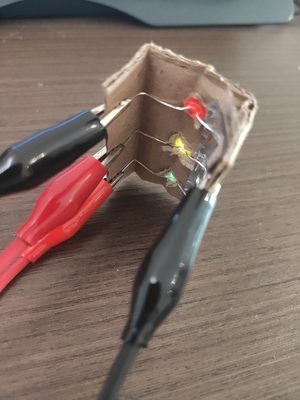
- Dobre as pernas dos led’s junto com as abas para pegarem o formato do semáforo.

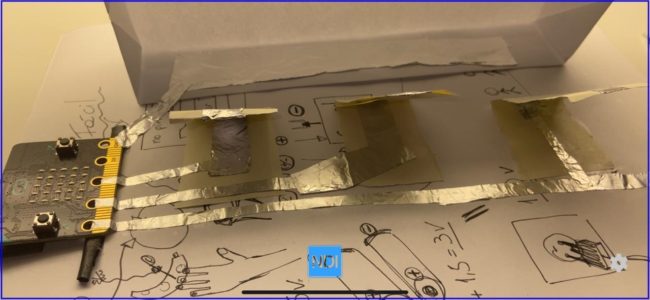
- Conecte 1 cabo jacaré no alumínio, e do outro lado conecte os outros 3 cabos jacaré um em cada perna que sobrou.

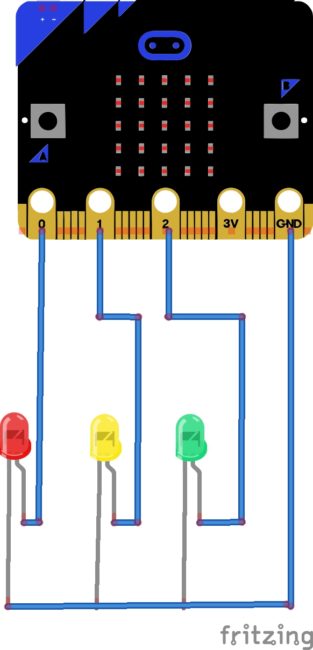
- Faça as seguintes conexões: led vermelho no P0, led amarelo no P1 e led verde no P2. O cabo conectado no papel alumínio deve ser conectado ao GND. Na representação abaixo, as perninhas dobradas dos led’s são as de polo positivo (+), portanto, as que devem ser conectadas a cada cabo jacaré.

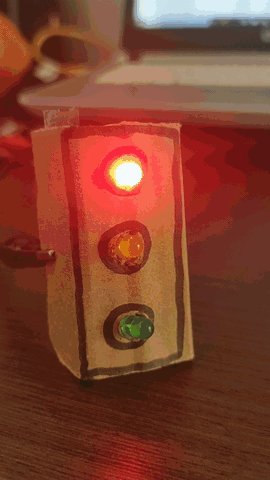
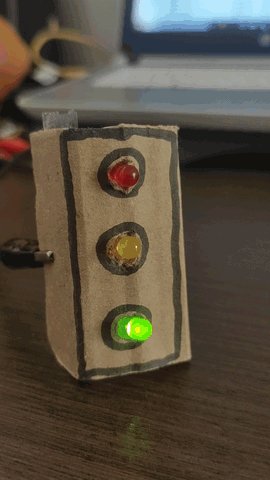
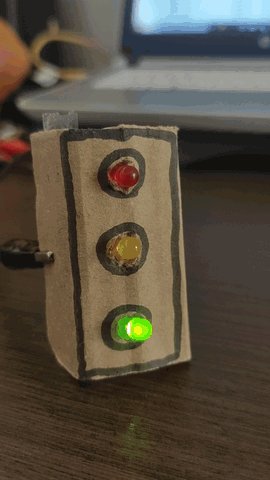
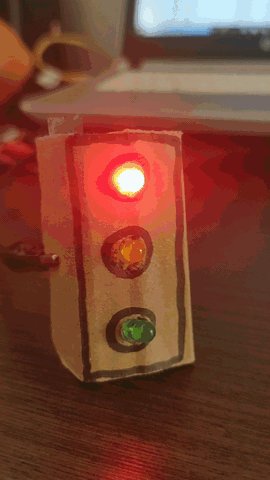
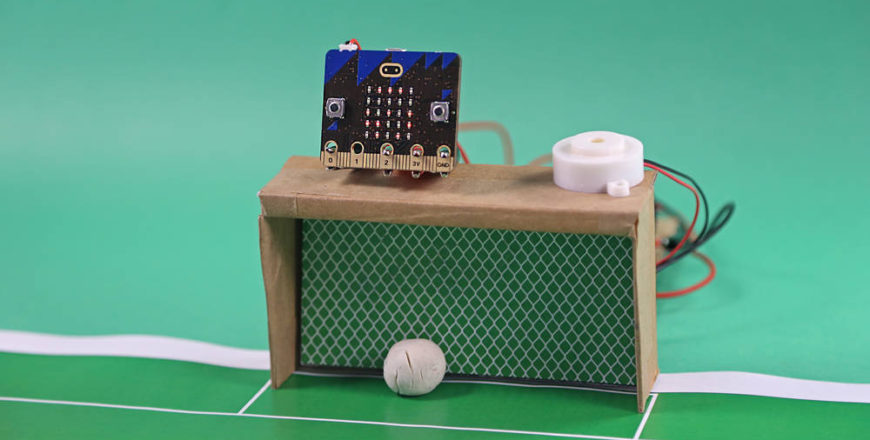
Ligue seu micro:bit e teste seu novo semáforo em miniatura!
Contemplar
Agora que você já sabe como funciona o semáforo, ta na hora de mudar a ordem das cores a fazer por si próprio a programação! Uma das coisas mais legais que podem ser feitas com luzes é a programação para acenderem e apagarem de acordo com alguma música ou algo do tipo!
 Fonte: https://giphy.com/gifs/tiesto-tiesto-live-gif-3oEjHO2DG5ecWNgJgs
Fonte: https://giphy.com/gifs/tiesto-tiesto-live-gif-3oEjHO2DG5ecWNgJgs
Continuar
Podemos substituir a música por enquanto para apenas um sinal! Como controlar manualmente quando os led’s poderão acender e apagar. Para isso, precisamos liberar um pino e ficar com apenas 2 funcionando. Então siga as próximas instruções:
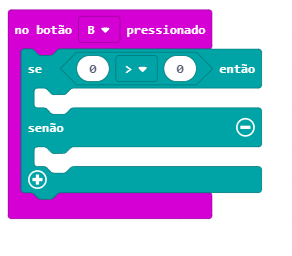
- Faça uma programação na qual o pino 1 tenha que ser pressionado para funcionar o led verde, e quando não for pressionado, acenda o led vermelho. Faça o download para o micro:bit.
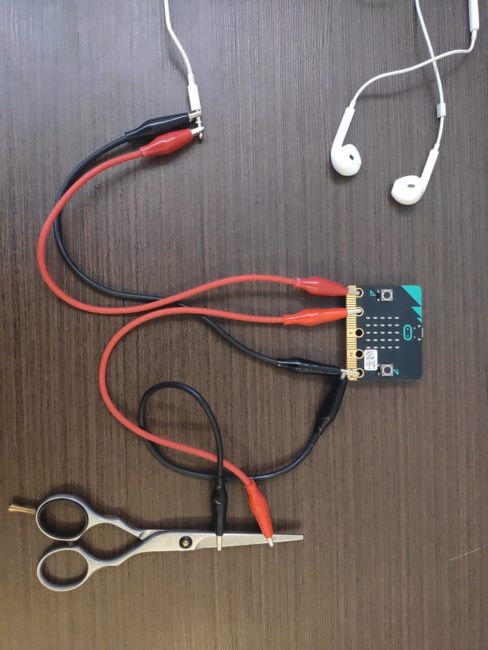
- Retire o cabo jacaré do pino 1 (led amarelo). Com a ponta desse cabo você poderá conectar qualquer material que conduz energia, como metais, jóias, o papel alumínio e até mesmo frutas (as frutas contém água, que conduz energia).
- Depois de conectar a um material condutor de energia, encoste com uma das mãos neste material e com a outra mão encoste no papel alumínio do semáforo. Isso fará com que seu corpo conduza a energia e acenda o led verde programado!



































 deve ficar um tempo num novo ambiente para captar novas temperaturas!
deve ficar um tempo num novo ambiente para captar novas temperaturas!