Você sabia que a sirene foi criada como instrumento musical e que significa sereia?
Pois é. Foi o escocês Josh Robinson quem a criou no final do século 18. A origem do significado remete a mitologia grega. As sereias cantavam com muita doçura e atraiam os navios que passavam por elas. O canto delas era hipnótico e seduzia os marinhos a ponto deles baterem o navios e afundassem. Odisseu, personagem da Odisseia, de Homero, conseguiu salvar-se delas porque colocou cera nos ouvidos dos seus marinheiros e amarrou-se ao mastro de seu navio, para poder ouvi-las sem aproximar-se delas. Foi essa a ideia do francês Charles Cagniard de la Tour, em 1819, quando ele batizou e aprimorou esse equipamento tão usado hoje me dia. O termo “sirene” foi importado do idioma francês. Mesmo sendo um aparelho antigo, ele foi popularizado mais tarde.
No Reino Unido, o som das sirenes foi incorporado pelos bombeiros em 1964. Antes de ficar popular em veículos de emergência, os bombeiros usavam sinos, apitos e chocalhos para abrir caminho e alertar a população, além dos sinais luminosos.
Nessa aula com Arduino vamos construir, com LEDs, o mesmo efeito dos sinalizadores rotativos intermitentes (esse é o nome correto, mas a gente conhece por “giroflex”).

Materiais necessários:
- Arduino
- Protoboard
- 4 resistores de 220 Ω.
- 1 Resistor de 10kΩ.
- 4 LEDs de qualquer cor.
- Chave Táctil.
Vamos para o Arduino daqui a pouco, mas quero falar um pouco de cada um dos componentes usados nesta aula.
- Resistor

Como visto anteriormente, o resistor é um limitador de corrente elétrica, ou seja, quando adicionamos um resistor no circuito, a corrente diminui. Nesse projeto, vamos utilizar o resistor de 470Ω.

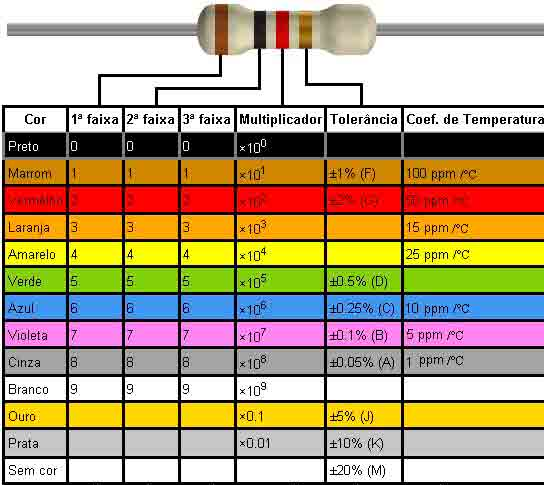
De acordo com a tabela de cores, seu resistor deve ter o seguinte padrão de cores:
- 1 Faixa: Amarelo, para indicar o numero 4
- 2 Faixa:Violeta, para indicar o numero 7
- Multiplicador: Marrom, para indicar que o número acima deve ser multiplicado por 10.
- Tolerância: Normalmente, Ouro, para indicar uma tolerância de 5% para mais ou para menos.
- LED

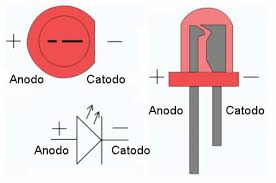
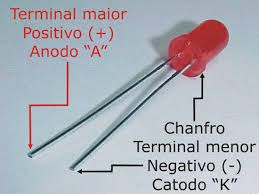
A sigla LED vem, do inglês, Light-Emitting-Diode. Isso significa Diodo Emissor de Luz. O diodo é todo componente que tem polaridade anodo(A) e catodo (K), conforme indicado na figura ao lado. Agora, pegue o seu diodo. Você vai perceber que ele é redondo na base, mas tem um lado em que está reto, ou seja, esse lado tem um chanfro. O lado que você achou o chanfro, como na figura, é o catodo. Nós temos que ligar o catodo no GND da placa do Arduino. Alem disso, o LED não vai funcionar se invertermos o posicionamento correto dele.
O desenho do triângulo de lado é a representação dele em esquemas elétricos. Esse desenho é feito toda vez que queremos mostrar que utilizamos o diodo no nosso circuito.
Outra forma de avaliar quem é o anodo e o catodo de um LED é observar o tamanho dos terminais, ou seja, das “perninhas” do LED. Alem disso, o Anodo (A) e catodo(K) também podem ser chamados de Positivo e Negativo, respectivamente. Perceba que existem várias formas de se referir a um LED. Por isso, é importante conhecer todas elas.

- Botão Táctil

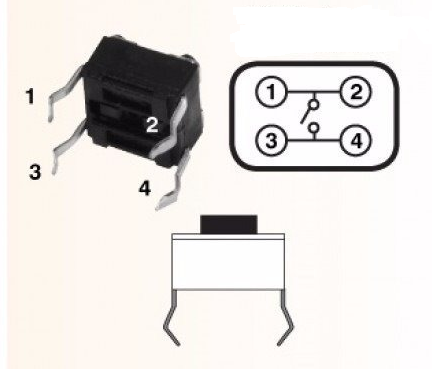
Esse botão também tem vários nomes. Ele pode ser chamado de Chave táctil ou Push Button. Os botões são um componentes muito utilizados em qualquer circuito eletrônico. Ele pode iniciar ou terminar um processo dependendo de como são feitas as ligações ou de como o botão vai ser programado. Além desse tipo de botão, existem muitos outros modelos e estilos e formar de funcionamento. Aqui, vamos focar no uso do botão ao lado.
Esse botão é fácil de conectar. Mas é necessário que você saiba como ele foi construído. Por isso, temos a imagem abaixo para que você confira como as ligações são feitas internamente. Assim, para que o botão funcione, é necessário que você ligue os terminais opostos ao simbolo da chave no seu circuito.

Simulação 1
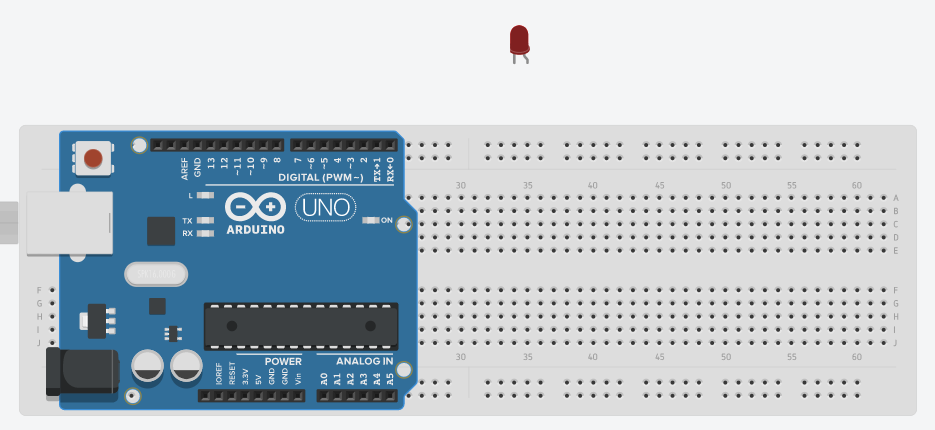
Vamos começar esse exemplo no ambiente da simulação. Para isso, Abra o programa Tinkercad. Após fazer seu cadastro e clicar em “Novo Circuito”, procure por “placa de ensaio” no espaço de pesquisa. Essa é a tela em que vamos criar nosso circuito. Agora, pegue e a Placa de ensaio, ou seja, a Protoboard e coloque no espaço ao lado.

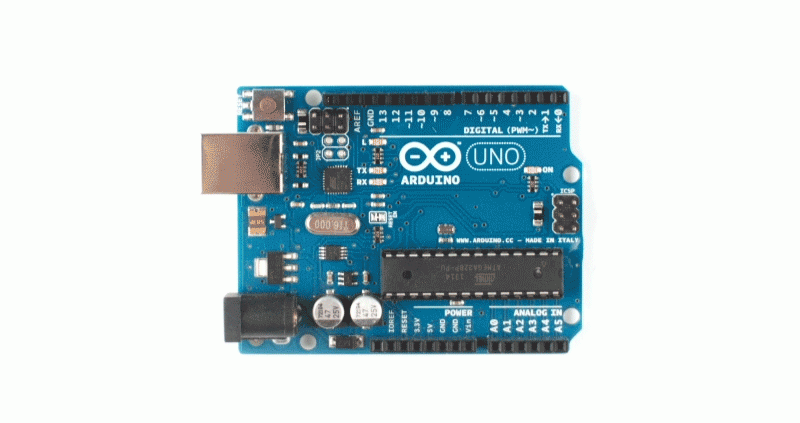
Em seguida faça a mesma com o Arduino. Escreva, no espaço de pesquisa, a “Arduino Uno” e arraste-o para a tela ao lado.

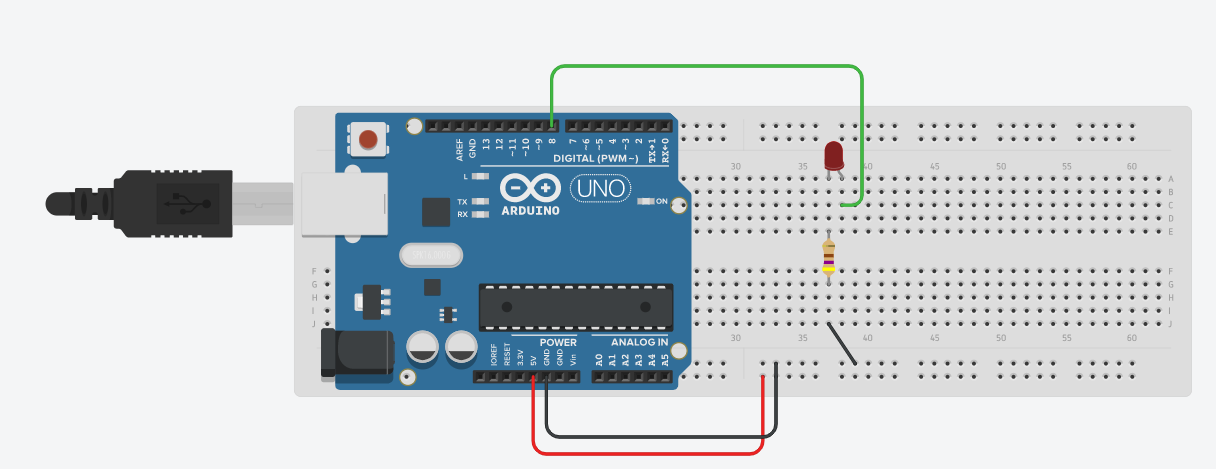
Para ocupar menos espaço na tela, colocamos o Arduino em cima da placa. Mas isso não é necessário. Agora procure o LED e repita o procedimento anterior.

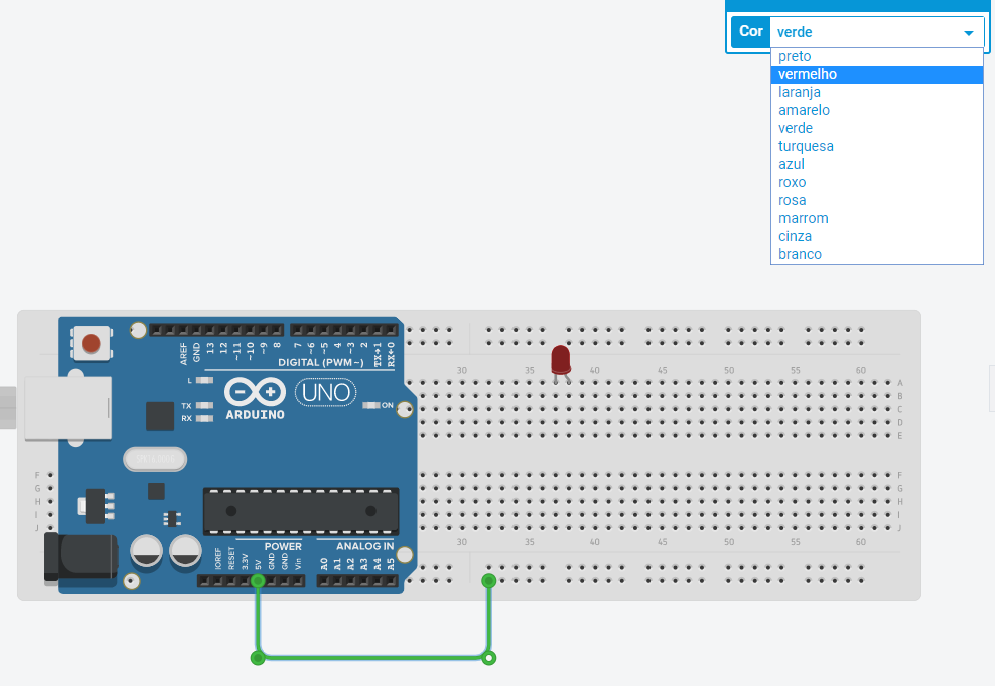
Nesse momento, vamos começar a fazer as ligações na placa. Clique no pino de 5 V do Arduino e faça o fio chegar até o pino selecionado na figura. Para fazer com que o fio faça curvas, basta clicar na tela enquanto move o fio de um pino para o outro. Se você conectar o fio de 5 V no mesmo pino da figura, lembre-se que todos os pinos ao lado estão conectados entre si, ou seja, os 5 V estão em todos os pinos da linha horizontal. Quando você terminar de fazer a ligação, mude a cor do fio para vermelho. Esse é um padrão que vamos adotar para saber quais fios tem a tensão do Arduino.

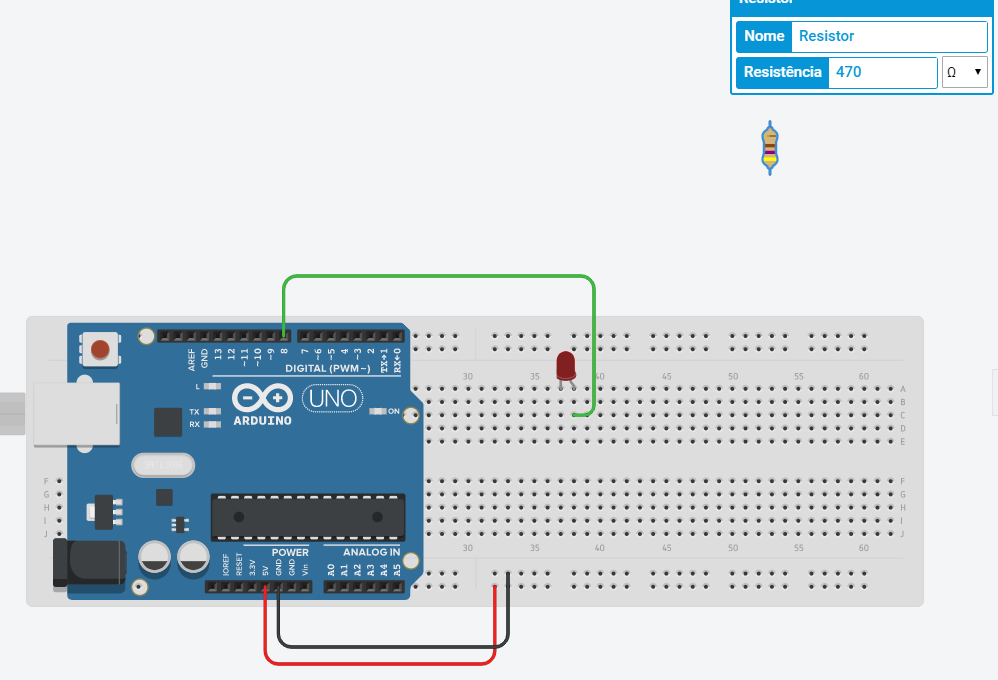
Em seguida, faça as ligações do GND e do LED, conforme demonstrado na figura abaixo. É recomendável que o fio GND seja sempre preto. Assim, saberemos quais fios tem 0 V. A ligação do LED no Arduino deve ser feita com o terminal Anódico. Passe o mouse por cima das “Perninhas” do LED. O Tinkercad vai te mostrar qual é o terminal catódico e o anódico. Agora, procure o resistor na barra de pesquisa ao lado. Quando você arrasta-lo para a tela ao lado, mude o valor de resistência de “1” para “470”. Não se esqueça de mudar, também, de kΩ para Ω.

Para terminar as ligações, coloque o resistor no terminal catódico do LED e depois ligue o outro terminal do resistor no GND.

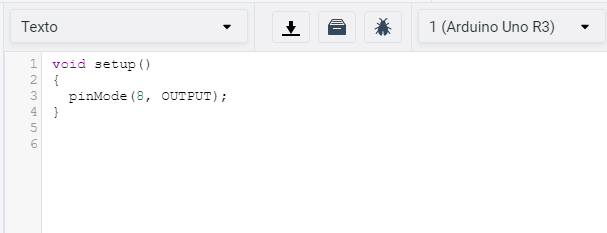
Como dito anteriormente, o Arduino é um microcontrolador que, para funcionar, precisa de uma ligação entre componentes e a programação dessas entradas. Neste estágio, vamos programar o Arduino para que ele mande o LED ligar e desligar de 1 em 1 segundo. Para começar, vamos dizer para o Arduino que o LED está ligado no pino 8 e que ele deve controlar esse LED. Para isso, clique no botão escrito”código” ao lado de “Iniciar Simulação” . Clique onde diz “bloco” e mude para “texto”. O comando “pinMode(8,OUTPUT);” escrito no código abaixo, diz para o Arduino que no pino 8 há uma saída de dados.

As linhas de programação dentro das chaves de “void setup ()” vão ser executadas apenas uma vez. Elas funcionam como as configurações iniciais do Arduino. Sempre temos que dizer pra ele em qual pino o sensor ou LED está ligado. Da mesma forma, sempre temos que informar se o Arduino vai controlar ou vai receber dados do componente. Se o Arduino controla o componente, vamos colocar na programação, “OUTPUT”. Enquanto isso, se o Arduino é quem recebe informações do componente, na programação, temos que escrever “INPUT”. Por exemplo, um LED vai sempre ser controlado pelo Arduino e o botão sempre vai informar pro Arduino se ele tá acionado ou não, ou seja, o LED sempre é OUTPUT e o Botão sempre é INPUT.
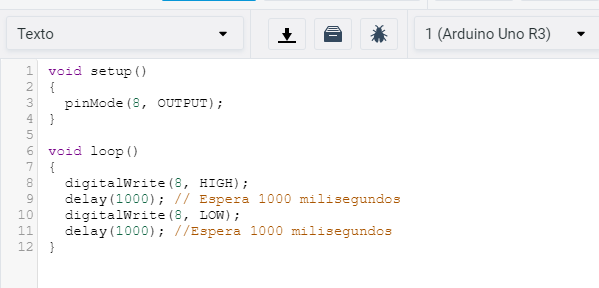
Nas próximas linhas de programação, vamos falar para o Arduino o que ele deve fazer para sempre. Para isso, devemos escrever essas linhas de código dentro das chaves de “void loop ()”. Como queremos que o LED pisque, precisamos pedir para o Arduino ligar, esperar 1 segundo e desligar.

Como essas linhas de programação estão dentro das chaves “void loop ()”vão ser executadas enquanto o Arduino estiver ligado no seu computador ou em uma alimentação externa, ou seja, se você não mudar o código ou desligar o Arduino, ele vai ficar ligando e desligando o LED para sempre.
- A linha 8 “digitalWrite (8, HIGH);”: faz com que o Arduino mande uma tensão de 5 V no LED.
- A linha 9 “delay (1000);”: faz com que o Arduino espere 1 segundo.
- A linha 10 “digitalWrite (8, LOW)”: faz com que o Arduino mude a tensão no LED para 0 V.
- A linha 11 “delay (1000);”: faz com que o Arduino espere 1 segundo.
Acabou. Seu primeiro programa com Arduino está pronto. Agora, clique em “Iniciar Simulação” par ver se tudo está funcionando. O LED deve estar piscando lentamente.
DICA: O programa deve ser escrito, exatamente, como está no exemplo. O Arduino é bem chato com a linguagem de programação. Tudo deve estar do jeito que ele entende.
void setup(){
pinMode(8,OUTPUT);
}
void loop(){
digitalWrite(8,HIGH);
delay(1000); // 1000 milisegundos
digitalWrite(8,LOW);
delay(1000); // 1000 milisegundos
}
Para saber mais:
Existe uma outra forma mais elegante de falar pra o Arduino onde está o LED que você conectou. Para isso, vamos usar o comando “#define LED 8”. Então, podemos mudar todo lugar que tem o número 8 para a palavra LED. Desse jeito, fica mais fácil de entender o seu código.
#define LED 8
void setup(){
pinMode(LED,OUTPUT);
}
void loop(){
digitalWrite(LED,HIGH);
delay(1000); // 1000 milisegundos
digitalWrite(LED,LOW);
delay(1000); // 1000 milisegundos
}
Simulação 2
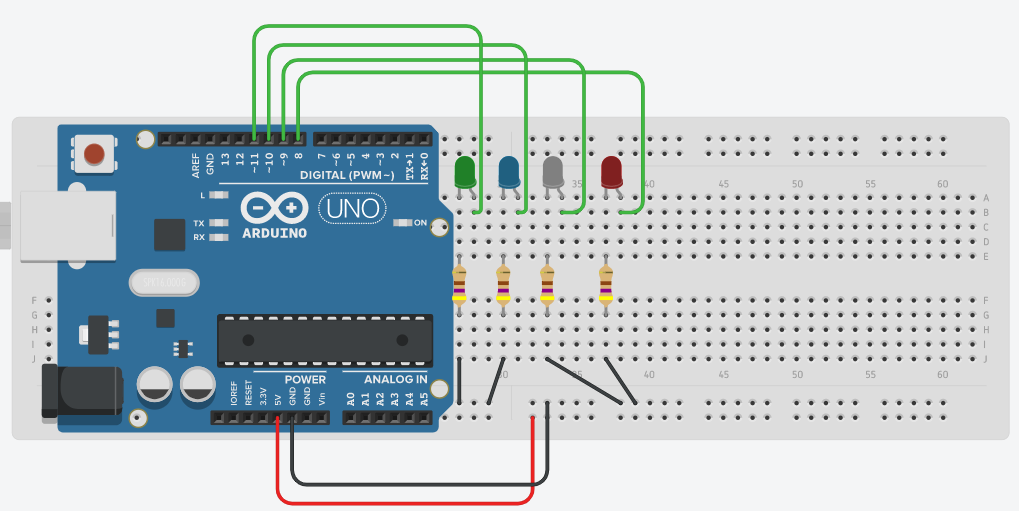
Seguindo a mesma ideia do exemplo anterior, vamos começar a colocar mais LEDs no ambiente de simulação. Depois, mostramos a montagem do circuito. Assim, coloque no circuito mais 3 LEDs. Nós vamos piscar um LED de cada vez. Tome cuidado para coloca-los em trilhas verticais diferentes um do outro. Em seguida, faça as ligações dos terminais anódicos com as entradas do Arduino. Você pode escolher as entradas que desejar. No entanto, a programação vai ficar mais fácil se você conectar nos mesmos pinos que nós conectamos. Por fim, conecte o terminal catódico de cada LED no mesmo terminal GND. Para isso, basta conecta-los na mesma linha horizontal. Como mostrado na figura.
DICA: Veja como os pinos da protoboard estão conectados para entender por que colocamos todos os fios pretos na mesma linha.

Para programar todos esses LEDs, basta repetir as linhas que usamos no programa anterior e adicionar as configurações dos novos LEDs. Da mesma forma, precisamos adicionar o pisca para cada novo LED. Nesse programa, diminuímos o tempo em que o LED pisca para 0,5 segundos. Assim, o programa vai ficar como na imagem abaixo.
void setup(){
pinMode(8,OUTPUT);
pinMode(9,OUTPUT);
pinMode(10,OUTPUT);
pinMode(11,OUTPUT);
}
void loop(){
digitalWrite(8,HIGH);
delay(500); // 500 milisegundos
digitalWrite(8,LOW);
delay(500); // 500 milisegundos
digitalWrite(9,HIGH);
delay(500); // 500 milisegundos
digitalWrite(9,LOW);
delay(500); // 500 milisegundos
digitalWrite(10,HIGH);
delay(500); // 500 milisegundos
digitalWrite(10,LOW);
delay(500); // 500 milisegundos
digitalWrite(11,HIGH);
delay(500); // 500 milisegundos
digitalWrite(11,LOW);
delay(500); // 500 milisegundos
}
Para saber mais:
Da mesma forma que o programa anterior, existe uma forma melhor dar esses comandos para o Arduino sem precisar escrever tantas linhas de código. Para isso, vamos usar o “for”. Essa estrutura de repetição é muito utilizada na programação. Ela tem 3 modos de funcionamento:
- Determinação de um valor inicial para uma variável.
- Critério para limitar a repetição desse laço e, consequentemente, os comandos dentro das chaves desse laço.
- Incremento do valor dessa mesma variável.
Portanto, o uso do laço “for” serve para que os comandos dentro desse laço se repitam enquanto o valor de “i” não chega no limite pré definido. Nesse exemplo, esse “i” é uma variável criada no inicio do código com o valor de zero. As variáveis são necessárias para colocar diferentes valores dentro dela enquanto executamos o código. Por convenção, sempre quando declaramos uma variável, colocamos o valor Zero dentro dela. Mas isso não é regra.
int i = 0;
void setup()
{
for(i = 8; i<=11; i=i+1){
pinMode(i,OUTPUT);
}
}
void loop(){
for(i = 8; i< 12; i++){
digitalWrite(i,HIGH);
delay(500); // Espera 500 milisegundos
digitalWrite(i,LOW);
delay(500); // Espera 500 milisegundos
}
}
Como base nesse laço “for” fizemos com que os LEDs pisquem um de cada vez do mesmo jeito que no código anterior. Agora, vamos analisar, no código acima, o que cada linha está fazendo:
- A linha 1 “int i=0;” declara uma variável “i” que recebe o valor Zero.
- O “for” da linha 4 fixa o número 8 na variável “i”, limita a repetição dos comandos dentro do laço “for” até que o valor da variável chegue a 11 e soma uma unidade ao valor de “i” cada vez que os comandos dentro das chaves do laço “for” terminem. Perceba que abrimos as chaves do laço “for” logo depois de escrever as condições dentro dele. Assim, todos os comandos dentro do dessa nova chave vão ser executados enquanto a condição dentro do dele for verdadeira, ou seja, até chega no número 11.
- O comando “pinMode (i, OUTPUT);”, faz com que o Arduino controle o pino de “i”. Só que o valor de “i” muda. No início, “i” vale 8. Mas esse valor é somado em uma unidade toda vez que o comando “pinMode (i, OUTPUT);” for acionado. Assim, na segunda vez que esse comando for acionado, o “i” vai valer 9 e vai definir o pino 9 como saída do Arduino. Portanto, toda vez que esse comando for executado, no valor de “i” vai ser somado uma unidade. Isso vai ocorrer até que o valor chegue a 11. Lembre-se de fechar as chaves desse “for”.
- Da mesma forma que o “for” anterior, o “for” da linha 10 fixa o número 8 na variável i, limita a repetição dos comandos dentro do laço “for” até que o valor da variável chegue a 11 e soma uma unidade ao valor de “i” cada vez que os comandos dentro do laço “for” terminem. A forma em que isso foi escrito é diferente, mas o efeito é o mesmo.
- Os comandos dentro desse segundo “for” seguem a mesma lógica do primeiro. No entanto, dentro das chaves desse “for” existem 4 diferentes comandos. Mesmo assim, quando o Arduino terminar de piscar o LED com o valor de i=8, ele vai piscar o LED com valor de i = 9 e, assim, sucessivamente, até chegar no valor de i = 11.
NOTA: Temos as chaves do “void loop()” e a do “for”. A chave do “void loop()” é sempre a primeira e ultima de qualquer programa. Quando os comandos que vão ser repetidos acabarem, lembre-se de fechar as chaves dos “for”.